Smart asp.net mvc wizard part 1
In this series of articles I will build a wizard for asp.net mvc starting from object model finished by user interface on asp.net mvc core web application.
(You can use code and concept to build the wizard on asp.net forms, asp.net mvc … or any other web language … same concept)
The wizard will be dynamic and smart where you can use it for small or enterprise applications.
The object model will be written in C# where anyone can translate it to any other language like Java, Ruby.
The wizard will not use any JavaScript or any client side framework only server side code.
The Final Result after series of articles will be as below image:
| Asp.Net MVC Smart Wizard Final Result |
Problem:
We have an enterprise application with many type of users with each type has different input views (steps, different wizards).
To solve the problem we need dynamic and smart wizard with smart navigation commands (next, previous, finish, skip …) and bookmarks, also we need the wizard to memory the last active step for each user.
The wizard steps or views will be loaded dynamically from configuration file (.net core JSON file)
Each step in wizard will has its own controller and view(s).
Solution:
We will start by writing the object model based on object oriented best practices,
You can consider this part as a tutorial or real object oriented sample for smart wizard.
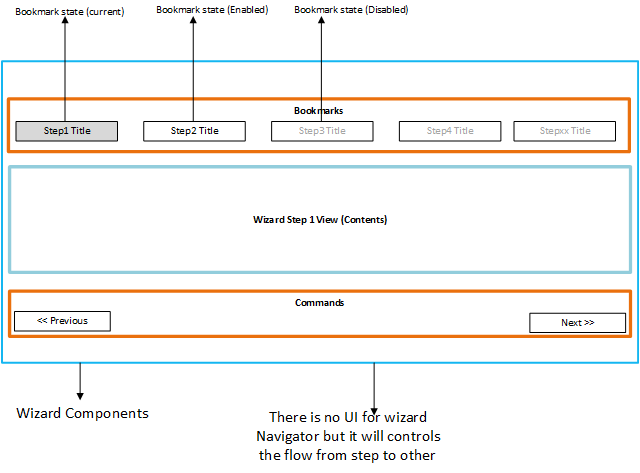
If we think in wizard in abstraction way we will find out that wizard consist of the following parts (see below image : asp.net mvc wizard components):
- Wizard Itself: Container for other parts of the wizard.
- Wizard Step: any view, html page or form.
- Wizard Step Collection : collection of steps
- Bookmark: top bar that show the title of each step.
- Bookmark state : the states of each bookmark
- Active(clickable)
- Disabled (clickable) ,
- Current (you are on this, sure it clickable).
- Navigation command: next, previous, skip, finish…
- Wizard Navigator: this the coordinator it controls the moving from step to step (backward, forward).
- Wizard State: The state of wizard will be saved as a small JSON file in MS SQL Database just to remember where the user were, just to memory the steps for users.
- Wizard navigator service: an interface that load and save the wizard state, for me I will save and load the state in JSON file in MS SQL Server, you can implement it to save in any data store like MySQL, session …..
Each wizard consist of many steps and I can move from step to another only when that step is completed, you can’t jump steps is it’s not completed.
 | |
|
Let us start explain the object model and class diagram for each part of the wizard, by the way I will program to interface for some parts to meet object oriented principles (you can change it as you wish)
Below table is a brief of the components followed by details:
| Part | Class Name | Implement Interface |
| Wizard Itself | BaseWizard | |
| Wizard step | WizardStep | |
| Wizard stepCollection | Collection of WizardStep (Keyed Collection) | |
| Bookmark | Bookmark | |
| Bookmark state | BookmarkState | |
| Navigation command | NavigationCommand | |
| Wizard Navigator | WizardNavigator | IWizardNavigator |
| Wizard State | WizardState | |
| Wizard navigator service | In UI will create the implementation | IWizardNavigatorService |
Class Diagram:
Below is the class diagram for the wizard components:
 | |
|
Click here for next part (Part 2)

